1. Pages are by default destroyed when navigating from them. This is in contrast to Windows Phone where pages are cached.
2. When your app moves out of the foreground, Windows waits for a few seconds to allow quick switching back to the app, then tries to suspend the app.
This is very nicely described here:
http://blogs.msdn.com/b/windowsappdev/archive/2012/04/10/managing-app-lifecycle-so-your-apps-feel-quot-always-alive-quot.aspx
If your app doesn’t return from its suspending event handler within 5 seconds of receiving the suspending event, Windows will terminate it. It’s important not to do any heavy operations in your suspending event handler. Save your app data and return quickly.3. When running app with debugger, the application is not suspended by the OS when it’s moving out of foreground. You need to use Suspend \ Resume menu in Visual Studio
More info:
http://msdn.microsoft.com/en-us/library/windows/apps/hh974425.aspx
http://blogs.msdn.com/b/windowsappdev/archive/2012/04/10/managing-app-lifecycle-so-your-apps-feel-quot-always-alive-quot.aspx
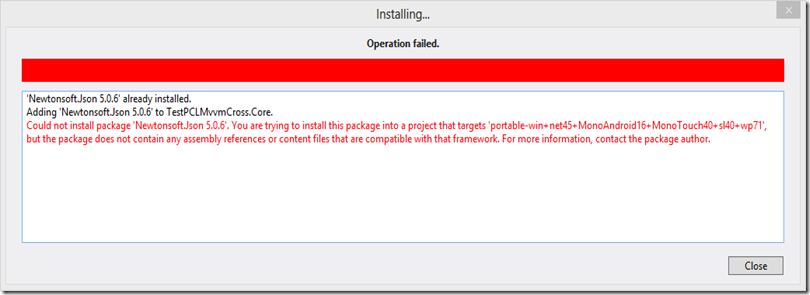
4. MVVMCross doesn’t play nicely with the generated SuspensionManager
In App.xaml.cs, I removed SuspensionManager:
private void OnSuspending(object sender, SuspendingEventArgs e) { var deferral = e.SuspendingOperation.GetDeferral(); //await SuspensionManager.SaveAsync(); deferral.Complete(); }
Remove other code using SuspentionManager as well.
More info: http://stackoverflow.com/questions/18636251/suspending-windows-store-app-error-when-calling-mvxsuspensionmanager-saveasync
5. Windows App Certification Kit fails on Suspend
Following error can be thrown while no real suspend problem is present in the code:
Performance suspendError Found: The performance suspend test collected the following results:
Application Error: Application Suspend was not detected for application App. This could be because your application failed to suspend correctly. Please consider re-running the test avoid interacting with the application while tests are running.
Make sure you have Visual Studio running under admin privileges.
More info: http://endurasoftware.wordpress.com/2013/09/12/windows-app-certification-kit-fails-on-suspend/
6. Use Simulator to create screenshots for certification and check app in different resolutions.
7. How to create package and send it to customer and let him upload to his Windows Store account
The package needs to be created using the certificate generated with the customer’s Windows Store account.
For this, customer needs to first create a dummy app on his machine using Visual Studio. Suppose the customer reserves the ‘My App’ app name in the Windows Store:
1. Make a Windows Store app in Visual Studio (Blank App is fine), called MyApp
2 Once created, right click on the project and from context menu, choose Store \ Create App Packages ...
3. Choose Yes, click Next and sign in with the Windows Store account
4. In the list with reserved names, select select "My App" name
5. Click Create
6. Close dialog 'Package Creation Completed'
The customer needs to archive and send the whole project folder.
On my machine, in Visual Studio, double click on ‘Package.appxmanifest’ and in ‘Packaging’ tab click on Choose Certificate button and select the .pfx sent by the customer.
Make sure the ‘Package name’ and ‘Publisher display name’ corresponds to those from the app project generated by the customer.